Status Control
Five introduced the concept of State to facilitate understanding of the state of the current three-dimensional space.You can pass five.state to get the current state or call five.setState() to modify the state:
// Get the current model
five.state.mode;
// Panoramic Walking to
five.setState({ panoIndex: 0 });
// Switch the current pattern to "Floorplan" general view mode
five.setState({ mode: Five.Mode.Floorplan });
Here is an example showing the status value:of the current Five instance
Data Structure
State is Five Render engine to describe the data structure of the current three-dimensional space state.It contains information such as modeof current space rendering, collection point,camera direction and camera viewing angle. Its data structure states the following:
interface State {
mode: Mode /* view mode*/;
panoIndex: number /* Gathering point or panorama point */;
longitude: number /* Camera pitch */;
latitude: number /* Camera deflection */;
fov: number /* Camera visualizations (vertical) */;
offset: THREE.Vector3 /* Camera Coordinate */;
}
View Patterns
Five Built five view rendering mode, available through Five.Mode with enumeration:
Panorama:Panorama Walking Patterns Performs Panorama Paths,Fit to view pictures of collecting point place.You can toggle the collection point by clicking on the screen or the ground "lead circle" and can rotate, zoom in both fingers, or select the right view for the wheel.Floorplan:overview mode view is centered on the model, and gesture operations can rotate/zoom in the model/switch floors,is suitable for viewing the overall effect of the.Topview:Household Graphics Template View is model-centric, vertical overpadding, gesture can shift/magnify models/switch floor,is suitable for viewing model plane structure.Model:Modeling Models Mode Views will travel freely in the model, gesture can rotate/amplify views/offset,For viewing model details, make some location.VRPanorama:VR glasses model can use Cardboard glasses or his third-party derivative to implement VR virtual display.
Each view mode plays a different role in different scenarios, where Panorama and Floorplan is most commonly used, but normally only follow these two patterns.No special settings,five.load() The default mode to render is Panorama.
You can switch mode by clicking the button in the top of the example above in order to compare the visual experience with different view patterns.
Gathering Points
Gathering point position panoIndex refers to positions that can be set in Panorama and are commonly called panorama positionIts location is reflected in Work data work[observers] and work[panorama] fields.
How to understand collection point
In fact, the complete three-dimensional spatial information of the Scenario is processed by algorithms from the point information gathered.For example, the following video tutorial of Realsee VR App camera acquisition - select a location (point) in space, then take a panoramic picture, collect spatial data such as depth, and then perform 3D reconstruction technology through Realsee cloud server based on these data Algorithm, and finally generate Work datafor terminal rendering.
Normally we call the panorama to walk its essence in Panorama mode to change the position of the collection point.
Camera description
Five is based on Three.js with a three-dimensional model system identical to Three.js with scene, renderer, camera etc.The interplay that we mentioned earlier does not change the position of the model in the three-dimensional space.In fact, we have done so by adjusting camera location information.
The camera in Five uses Perspective(PerspectiveCamera) to make a projection.This projection model is used to simulate the sight of people and is the most popular projection mode used in the rendering of scenario 3D.

longitude & latitude
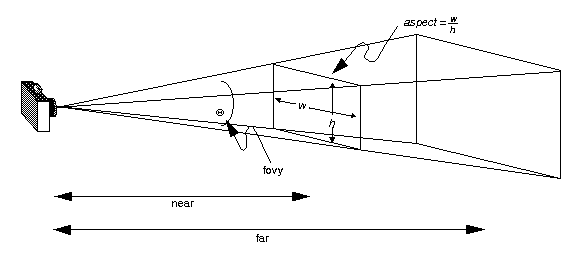
Perspective camera concepts are complex and many parameters, as shown in figure I (left) above - not understood directly by modifying these parameters.
Five uses a pattern similar to latitude to describe the position of the camera, i.e. the horizontal corner of the camera, longitude and the position latitudein radios.
For example, we put the entire model scenario into a right-hand cartel coordinate, XZ plane parallel to the ground, Y axis perpendicular to the ground, as in figure I (right). The initial camera direction is the origin looking at , the negative direction of the Z axis, and the camera information can be affected by adjusting the latitude and longitude values:
- Add
longitude:camera rotate left. - Reduces
longitude:camera rotation to right. - Add
latitude:camera rotate down. - Decrease
latitude:camera rotation.
fov
The viewing angle of in the vertical direction of the camera is, that is, the value of fov in Figure 1 (left).The intuitive effect is to add fov the smaller the model shows, the smaller the fov the bigger the model.
offset
The position of the current camera in the three-dimensional space is not recommended to change this value directly.
Set Status
As already mentioned, the current state can be obtained by five.state by five.setState() and bymethod.
For example, switch to capture point in Panorama mode 0:
five.setState({ panoIndex: 0 });
For example, set latitude to 0 to look at space:
five.setState({ latitude: 0 });
Of course, you can also bulk modify status:
five.setState({
latitude: 0,
panoIndex: 0,
mode: Five.Mode.Panorama,
});
I believe that you have already modified the current state of the Five instance through the five.setState() method. If you are careful, you will find that five.setState() does not modify the current state value immediately, but gradually with animation Update to target state.If you want to disable animation transitions, you can set the second parameter immediately to true to reach target status now:
five.setState(state, true);
state Distinction from currentState
Apart from five.state attributes Five provides five.getCurrentState() method to get the current state. In Static Scene, both ways get the same value, the difference is:
- currentState is the current state, the state that is rendered in the picture, the state that is currently shown.
- state is targeted or stable at the next time.
When setState is called,state will immediately become the value of setState , while currentState will not change immediately, it will be in the process of animation transition Gradually approach state and finally become the same value as state.When your animation time is not over, calling five.getCurrentState() has a high probability that the value obtained by five.state will be inconsistent.