Points in 3D space
Previous chapter recalls: Status Recording
- You know how to record and restore operations through State.
- Knowingly use State related methods and events.
- Learn about the Live SDK event system.
- Gets a three-dimensional position to a point.
Preparatory work
We create a new directory (src/4.points-in-3dand corresponding htm files and js or ts files.
The State code with the previous chapter is too onerous, and we show the base development of the contents of the three-dimensional space chapter from .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>points in 3d</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css" rel="stylesheet">
<style>
html, body, #app { width: 100%; height: 100%; overflow: hidden; }
</style>
</head>
<body>
<div id="app"></div>
<! - Mode switch -->
<nav class="navbar fixed-bottom navbar-light bg-light">
<div class="container-fluid justify-content-center">
<div class="btn-group">
<button class="btn btn-primary active js-Panorama">Panoramic roaming</button>
<button class="btn btn-primary js-Floorplan">Overview of space</button>
</div>
</div>
</nav>
<script type="module" src="./index"></script>
</body>
</html>
- JavaScript
- TypeScript
import { Five, parseWork } from "@realsee/five";
const workURL = "https://vrlab-public.ljcdn.com/release/static/image/release/five/work-sample/07bdc58f413bc5494f05c7cbb5cbdce4/work.json";
const five = new Five();
five.appendTo(document.querySelector("#app"));
fetch(workURL).then(res => res.json()).then((json) => {
const work = parseWork(json);
five.load(work);
});
window.addEventListener("resize", () => five.refresh(), false);
{// === mode switching ===
const buttons = {
"Panorama": document.querySelector(".js-Panorama"),
"Floorplan": document.querySelector(".js-Floorplan")
};
for (const [modeName, element] of Object.entries(buttons)) {
element.addEventListener("click", () => {
five.setState({ mode: modeName });
}, false);
}
five.on("stateChange", state => {
for (const [modeName, element] of Object.entries(buttons)) {
if (modeName === state.mode) {
element.classList.add("active");
} else {
element.classList.remove("active");
}
};
});
}
export {};
import { Five, Mode, parseWork } from "@realsee/five";
const workURL = "https://vrlab-public.ljcdn.com/release/static/image/release/five/work-sample/07bdc58f413bc5494f05c7cbb5cbdce4/work.json";
const five = new Five();
five.appendTo(document.querySelector("#app")!);
fetch(workURL).then(res => res.json()).then((json) => {
const work = parseWork(json);
five.load(work);
});
window.addEventListener("resize", () => five.refresh(), false);
{// === mode switching ===
const buttons: Partial<Record<Mode, Element>> = {
"Panorama": document.querySelector(".js-Panorama")!,
"Floorplan": document.querySelector(".js-Floorplan")!
};
for (const [modeName, element] of Object.entries(buttons)) {
element.addEventListener("click", () => {
five.setState({ mode: modeName as Mode });
}, false);
}
five.on("stateChange", state => {
for (const [modeName, element] of Object.entries(buttons)) {
if (modeName === state.mode) {
element.classList.add("active");
} else {
element.classList.remove("active");
}
};
});
}
export {};
Start service npm run dev and jump to the current page "http://localhost:3000/src/4.points-in-3d/index.html".
Please see your console. The port number will change due to your configuration and current port occupancy pattern. Please check the console output.
If you use other development build tools, please start the service as required by your own development build tool.
Event System
When clicking on the screen, the default behavior offive SDK is to select the most appropriate observation near the location of the clicked to move the past.This is true of most users' actions, and the processing logic of A tag is mostly linked to the link jumps.The above is the builtin of five SDK tapGestureevents.
Built-in Events
five SDK built-in events are as follows:
- tapGesture: left mouse click or finger.Default behavior is a point move.
- panGesture: mouse over one mouse or drag and drop the finger on the screen.Camera rotation (camera shift under Topview).
- pinchGesture: finger to make fabricated gestures.The default behavior is to modify camera visualizations.
- mouseWheel: Mouse Wheel.The default behavior is to modify camera visualizations.
- gesture: any of the events above.
Block default behavior
All events and browser's handling logic for A tag can block default events, you simply listen to wants at the beginning of the callback function return false.For example, want to block the default point movement of tapGesture.This can be done as follows.
five.on("wantsTapGesture", () => {
// prevent tapGest trigger
return false;
});
The API for each event can view detailed documents
Get coordinates from tapGesture
We make a simple feature to mark the 3-D position on the canvas. But in order not to conflict with the point move feature, we use a
Switchbutton to control whether or not the marker status is enabled.
Header Add Dependencies
This chapter needs to introduce three.js.three.js is a three-dimensional graphics library,Five SDK uses three.js.This chapter is related to three.js and make some instructions here, you don't need to be fully aware of three.js, I can understand you by making some instructions.
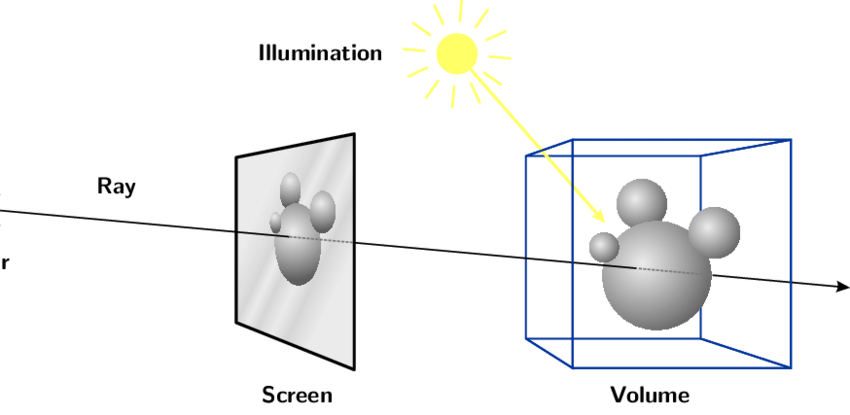
THREE.Vector3: you can think of a structure that is{ x: number, y: number, z: number }and add some mathematical methods (this time won't use a mathematical method, just record xyz)THREE.Raycaster: light projecting class.You can simply understand that a point on the screen corresponding to a three-dimensional space is a ray.
The rays have many effects, such as:passing the intersection test before the ray and model to determine if the object is selected.
Build UI
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="icon" href="data:;base64,iVBORw0KGgo=">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Points in 3D | Points in 3d</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css" rel="stylesheet">
<style>
html, body, #app { width: 100%; height: 100%; overflow: hidden; }
</style>
</head>
<body>
<div id="app"></div>
<!-- Mode switch-->
<nav class="navbar fixed-bottom navbar-light bg-light">
<div class="container-fluid justify-content-center">
<div class="btn-group">
<button class="btn btn-primary active js-Panorama">Panoramic roaming</button>
<button class="btn btn-primary js-Floorplan">Spatial overview</button>
</div>
</div>
</nav>
<!-- Mark three-dimensional coordinates -->
<div class="card position-fixed m-2 top-0 start-0">
<div class="form-check form-switch m-2">
<input class="form-check-input js-mark-switch" type="checkbox">
<label class="form-check-label" for="flexSwitchCheckDefault">mark</label>
</div>
<div class="js-marks"></div>
</div>
<script type="module" src="./index"></script>
</body>
</html>
Write MarkController Component
witcherfor whether or not to open a tag.- If the marker is marked by
wansTapGestureto get clicked, the first parameter of the callback function israycaster, collision ray. - Focus information can be obtained by
model.intersectRaycaster(raycaster)interspot,intersect.pointis the coordinates of the node.
- JavaScript
- TypeScript
Add:after the code of mode switching
{ // === mark three-dimensional coordinates ===
const list = document.querySelector(".js-marks");
const switcher = document.querySelector(".js-mark-switch");
five.on("wantsTapGesture", (raycaster) => {
if (switcher.checked) {
const [intersect] = five.model.intersectRaycaster(raycaster);
if (intersect) {
const { x, y, z } = intersect.point;
const p = document.createElement("p");
p.className = "badge bg-primary d-block m-2";
list.appendChild(p);
const span = document.createElement("span");
span.innerHTML = `x=${x.toFixed(2)} y=${y.toFixed(2)} z=${z.toFixed(2)}`;
p.appendChild(span);
const close = document.createElement("i");
close.className = "bi bi-x-circle ms-2";
close.addEventListener("click", () => list.removeChild(p), false);
p.appendChild(close);
}
return false;
}
});
}
Add:after the code of mode switching
{ // === mark three-dimensional coordinates ===
const list = document.querySelector(".js-marks")!;
const switcher: HTMLInputElement = document.querySelector(".js-mark-switch")!;
five.on("wantsTapGesture", (raycaster) => {
if (switcher.checked) {
const [intersect] = five.model.intersectRaycaster(raycaster);
if (intersect) {
const { x, y, z } = intersect.point;
const p = document.createElement("p");
p.className = "badge bg-primary d-block m-2";
list.appendChild(p);
const span = document.createElement("span");
span.innerHTML = `x=${x.toFixed(2)} y=${y.toFixed(2)} z=${z.toFixed(2)}`;
p.appendChild(span);
const close = document.createElement("i");
close.className = "bi bi-x-circle ms-2";
close.addEventListener("click", () => list.removeChild(p), false);
p.appendChild(close);
}
return false;
}
});
}
Go back to your browser and find a switch in the upper left corner of your page.Turn on the switch, tap on the content of the canvas and output the coordinates of the click position.
Graby, understand and get three-dimensional coordinates: partying_face: