Points in 3D space
Previous chapter recalls: Status Recording
- You know how to record and restore operations through State.
- Knowingly use State related methods and events.
- Learn about the Live SDK event system.
- Gets a three-dimensional position to a point.
Preparatory work
We create a new directory (src/4.points-in-3dand corresponding htm file and jsx or tsx file. The State code with the previous chapter is too onerous, and we show the base development of the contents of the three-dimensional space chapter from .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="data:;base64,iVBORw0KGgo=" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>points in 3 dimensions | Points in 3d</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body #app {
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="app"></div>
<script type="module" src="./index"></script>
</body>
</html>
- JavaScript
- TypeScript
import { useState, useEffect } from "react";
import { parseWork } from "@realsee/five";
/**
* React Hook: passed The address of work.json gets the work object
* @param url the data address of work.json
* @returns the work object, if getting it, returns null
*/
function useFetchWork(url) {
const [work, setWork] = useState(null);
useEffect(() => {
setWork(null);
fetch(url)
.then((response) => response.text())
.then((text) => setWork(parseWork(text)));
}, [url]);
return work;
}
export { useFetchWork };
import { useState, useEffect } from "react";
/**
* Get the size of the current window
*/
function getWindowDimensions() {
return { width: window.innerWidth, height: window.innerHeight };
}
/**
* React Hook: Get the size of the current window
*/
function useWindowDimensions() {
const [size, setSize] = useState(getWindowDimensions);
useEffect(() => {
const listener = () => setSize(getWindowDimensions());
window.addEventListener("resize", listener, false);
return () => window.removeEventListener("resize", listener, false);
});
return size;
}
export { useWindowDimensions };
import React from "react";
import { Five } from "@realsee/five";
import { useFiveCurrentState } from "@realsee/five/react";
import BottomNavigation from "@mui/material/BottomNavigation";
import BottomNavigationAction from "@mui/material/BottomNavigationAction";
import Paper from "@mui/material/Paper";
import DirectionsWalkIcon from "@mui/icons-material/DirectionsWalk";
import ViewInArIcon from "@mui/icons-material/ViewInAr";
/**
* React Component: Modal Control
*/
const ModeController = () => {
const [state, setState] = useFiveCurrentState();
return (
<Paper sx={{ position: "fixed", bottom: 0, left: 0, right: 0 }}>
<BottomNavigation
showLabels
value={state.mode}
onChange={(_, newValue) => {
setState({ mode: newValue });
}}
>
<BottomNavigationAction
label="Panorama roaming"
icon={<DirectionsWalkIcon />}
value={Five.Mode.Panorama}
/>
<BottomNavigationAction
label="Space overview"
icon={<ViewInArIcon />}
value={Five.Mode.Floorplan}
/>
</BottomNavigation>
</Paper>
);
};
export { ModeController };
import React from "react";
import { createFiveProvider, FiveCanvas } from "@realsee/five/react";
import { useFetchWork } from "./useFetchWork";
import { useWindowDimensions } from "./useWindowDimensions";
import { ModeController } from "./ModeController";
/** work. The data URL */
const workURL =
"https://vrlab-public.ljcdn.com/release/static/image/release/five/work-sample/07bdc58f413bc5494f05c7cbb5cbdce4/work.json";
const FiveProvider = createFiveProvider();
const App = () => {
const work = useFetchWork(workURL);
const size = useWindowDimensions();
return (
work && (
<FiveProvider initialWork={work}>
<FiveCanvas {...size} />
<ModeController />
</FiveProvider>
)
);
};
export { App };
import React from "react";
import ReactDOM from "react-dom";
import { App } from "./App";
ReactDOM.render(<App />, document.querySelector("#app"));
export {};
import { useState, useEffect } from "react";
import { Work, parseWork } from "@realsee/five";
/**
* React Hook: through work. Son addresses get work object
* @param url work. Son data address
* @returns work object if fetching, Recall null
*/
function useFetchWork(url: string) {
const [work, setWork] = useState<Work | null>(null);
useEffect(() => {
setWork(null);
fetch(url)
.then((response) => response.text())
.then((text) => setWork(parseWork(text)));
}, [url]);
return work;
}
export { useFetchWork };
import { useState, useEffect } from "react";
/**
* Get the size of the current window
*/
function getWindowDimensions() {
return { width: window.innerWidth, height: window.innerHeight };
}
/**
* React Hook: Get the size of the current window
*/
function useWindowDimensions() {
const [size, setSize] = useState(getWindowDimensions);
useEffect(() => {
const listener = () => setSize(getWindowDimensions());
window.addEventListener("resize", listener, false);
return () => window.removeEventListener("resize", listener, false);
});
return size;
}
export { useWindowDimensions };
import React, { FC } from "react";
import { Five, Mode } from "@realsee/five";
import { useFiveCurrentState } from "@realsee/five/react";
import BottomNavigation from "@mui/material/BottomNavigation";
import BottomNavigationAction from "@mui/material/BottomNavigationAction";
import Paper from "@mui/material/Paper";
import DirectionsWalkIcon from "@mui/icons-material/DirectionsWalk";
import ViewInArIcon from "@mui/icons-material/ViewInAr";
/**
* React Component : ModeController: Mode Controler
*/
const ModeController: FC = () => {
const [state, setState] = useFiveCurrentState();
return (
<Paper sx={{ position: "fixed", bottom: 0, left: 0, right: 0 }}>
<BottomNavigation
showLabels
value={state.mode}
onChange={(_, newValue: Mode) => {
setState({ mode: newValue });
}}
>
<BottomNavigationAction
label="Panorama roaming"
icon={<DirectionsWalkIcon />}
value={Five.Mode.Panorama}
/>
<BottomNavigationAction
label="Space overview"
icon={<ViewInArIcon />}
value={Five.Mode.Floorplan}
/>
</BottomNavigation>
</Paper>
);
};
export { ModeController };
import React, { FC } from "react";
import { createFiveProvider, FiveCanvas } from "@realsee/five/react";
import { useFetchWork } from "./useFetchWork";
import { useWindowDimensions } from "./useWindowDimensions";
import { ModeController } from "./ModeController";
/** data URL of work.json */
const workURL =
"https://vrlab-public.ljcdn.com/release/static/image/release/five/work-sample/07bdc58f413bc5494f05c7cbb5cbdce4/work.json";
const FiveProvider = createFiveProvider();
const App: FC = () => {
const work = useFetchWork(workURL);
const size = useWindowDimensions();
return (
work && (
<FiveProvider initialWork={work}>
<FiveCanvas {...size} />
<ModeController />
</FiveProvider>
)
);
};
export { App };
import React from "react";
import ReactDOM from "react-dom";
import { App } from "./App";
ReactDOM.render(<App />, document.querySelector("#app"));
export {};
Start service npm run dev and jump to the current page "http://localhost:3000/src/4.points-in-3d/index.html".
Please see your console. The port number will change due to your configuration and current port occupancy, please check the console output. If you use another development build tool, please start the service as required by your own development build tool.
Event System
When clicking on the screen, the default behavior offive SDK is to select the most appropriate observation near the location of the clicked to move the past.This is true of most users' actions, and the processing logic of A tag is mostly linked to the link jumps.The above is the builtin of five SDK tapGestureevents.
Built-in Events
five SDK built-in events are as follows:
- tapGesture: left mouse click or finger.Default behavior is a point move.
- panGest: mouse over one mouse or drag and drop the finger on the screen.Camera rotation (camera shift under Topview).
- pinchGesture: finger to make fabricated gestures.The default behavior is to modify camera visualizations.
- mouseWheel: Mouse Wheel.The default behavior is to modify camera visualizations.
- gesture: any of the events above.
Block default behavior
All events and browser's handling logic for A tag can block default events, you simply listen to wants at the beginning of the callback function return false.For example, want to block the default point movement of tapGesture.This can be done as follows.
useFiveEventCallback("wantsTapGesure", () => {
// block tapGest trigger
return false;
});
The API for each event can view detailed documents
Get coordinates from tapGesture
We make a simple feature to mark the 3-D position on the canvas. But in order not to conflict with the point move feature, we use a
Switchbutton to control whether or not the marker status is enabled.
Header Add Dependencies
This chapter needs to introduce three.js.three.js is a three-dimensional graphics library,Five SDK uses three.js.This chapter is related to three.js and make some instructions here, you don't need to be fully aware of three.js, I can understand you by making some instructions.
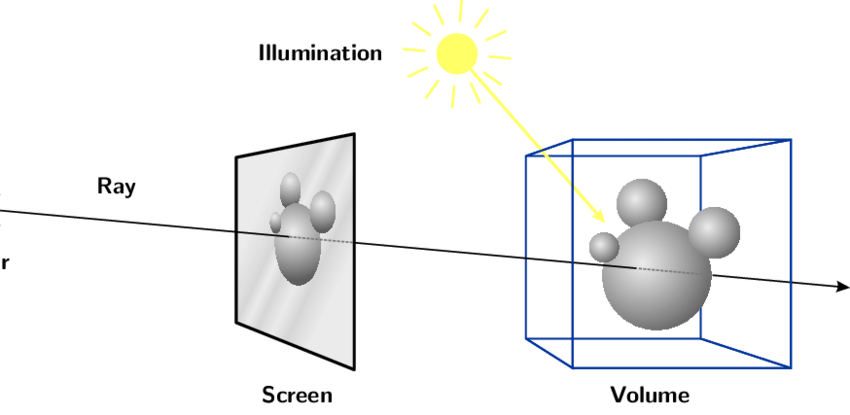
THREE.Vector3: you can think of a structure that is{ x: number, y: number, z: number }and add some mathematical methods (this time won't use a mathematical method, just record xyz)THREE.Raycaster: light projecting class.You can simply understand that a point on the screen corresponding to a three-dimensional space is a ray.

The rays have many effects, such as:passing the intersection test before the ray and model to determine if the object is selected.
Write MarkController Component
- Add a MarkController file to write components.
- We control whether the current app is in marked mode by active React state status.
- By
tapGesturethe first parameter israycaster, bymodelIntersectRaycasterthe focus information can be retrievedintersect,intersect.pointis the coordinates of the node. - Save all interfaces with
marksReact state and implement collection and deletion.
- JavaScript
- TypeScript
/**
* React Component: mark coordinates
*/
import React, { useState, useEffect } from "react";
import {
useFiveEventCallback,
useFiveModelIntersectRaycaster,
} from "@realsee/five/react";
import Button from "@mui/material/Button";
import Switch from "@mui/material/Switch";
import Chip from "@mui/material/Chip";
import Stack from "@mui/material/Stack";
import Paper from "@mui/material/Paper";
/**
* React Component: Markpoint point
*/
const MarkController = () => {
const [active, toggleActive] = useState(false);
const [marks, setMarks] = useState([]);
const modelIntersectRaycaster = useFiveModelIntersectRaycaster();
useFiveEventCallback(
"wantsTapGesture",
(raycaster) => {
if (active) {
const [intersect] = modelIntersectRaycaster(raycaster);
if (intersect) setMarks((marks) => marks.concat(intersect.point));
return false;
}
},
[active]
);
return (
<Paper sx={{ position: "fixed", top: 10, left: 10, padding: 1 }}>
<Stack>
<Stack direction="row">
<Switch
checked={active}
onChange={(event, checked) => toggleActive(checked)}
/>{" "}
<Button disabled>to turn on record coordinate</Button>
</Stack>
<Stack spacing={1}>
{marks.map((point, index) => {
const { x, y, z } = point;
return (
<Chip
key={index}
label={`x=${x.toFixed(2)} y=${y.toFixed(2)} z=${z.toFixed(2)}`}
onDelete={() =>
setMarks((marks) =>
marks.filter((_, index_) => index_ !== index)
)
}
/>
);
})}
</Stack>
</Stack>
</Paper>
);
};
export { MarkController };
import * as THREE from "three";
import React, { FC, useState, useEffect } from "react";
import {
useFiveEventCallback,
useFiveModelIntersectRaycaster,
} from "@realsee/five/react";
import Button from "@mui/material/Button";
import Switch from "@mui/material/Switch";
import Chip from "@mui/material/Chip";
import Stack from "@mui/material/Stack";
import Paper from "@mui/material/Paper";
/**
* React Component: mark coordinate point
*/
const MarkController: FC = () => {
const [active, toggleActive] = useState(false);
const [marks, setMarks] = useState<THREE.Vector3[]>([]);
const modelIntersectRaycaster = useFiveModelIntersectRaycaster();
useFiveEventCallback(
"wantsTapGesture",
(raycaster) => {
if (active) {
const [intersect] = modelIntersectRaycaster(raycaster);
if (intersect) setMarks((marks) => marks.concat(intersect.point));
return false;
}
},
[active]
);
return (
<Paper sx={{ position: "fixed", top: 10, left: 10, padding: 1 }}>
<Stack>
<Stack direction="row">
<Switch
checked={active}
onChange={(event, checked) => toggleActive(checked)}
/>{" "}
<Button disabled>to turn on record coordinate</Button>
</Stack>
<Stack spacing={1}>
{marks.map((point, index) => {
const { x, y, z } = point;
return (
<Chip
key={index}
label={`x=${x.toFixed(2)} y=${y.toFixed(2)} z=${z.toFixed(2)}`}
onDelete={() =>
setMarks((marks) =>
marks.filter((_, index_) => index_ !== index)
)
}
/>
);
})}
</Stack>
</Stack>
</Paper>
);
};
export { MarkController };
Use Tag Component
Insert into App file GiveProvider
- JavaScript
- TypeScript
import React from "react";
import { createFiveProvider, FiveCanvas } from "@realsee/five/react";
import { useFetchWork } from "./useFetchWork";
import { useWindowDimensions } from "./useWindowDimensions";
import { ModeController } from "./ModeController";
import { MarkController } from "./MarkController";
/** work. The data URL */
const workURL =
"https://vrlab-public.ljcdn.com/release/static/image/release/five/work-sample/07bdc58f413bc5494f05c7cbb5cbdce4/work.json";
const FiveProvider = createFiveProvider();
const App = () => {
const work = useFetchWork(workURL);
const size = useWindowDimensions();
return (
work && (
<FiveProvider initialWork={work}>
<FiveCanvas {...size} />
<ModeController />
<MarkController />
</FiveProvider>
)
);
};
export { App };
import React, { FC } from "react";
import { createFiveProvider, FiveCanvas } from "@realsee/five/react";
import { useFetchWork } from "./useFetchWork";
import { useWindowDimensions } from "./useWindowDimensions";
import { ModeController } from "./ModeController";
import { MarkController } from "./MarkController";
/** work.json data URL */
const workURL =
"https://vrlab-public.ljcdn.com/release/static/image/release/five/work-sample/07bdc58f413bc5494f05c7cbb5cbdce4/work.json";
const FiveProvider = createFiveProvider();
const App: FC = () => {
const work = useFetchWork(workURL);
const size = useWindowDimensions();
return (
work && (
<FiveProvider initialWork={work}>
<FiveCanvas {...size} />
<ModeController />
<MarkController />
</FiveProvider>
)
);
};
export { App };
Go back to your browser and find a switch in the upper left corner of your page.Turn on the switch, tap on the content of the canvas and output the coordinates of the click position.
Graby, understand and get three-dimensional coordinates: partying_face: