Points in 3D space
Previous chapter recalls: Status Recording
- You know how to record and restore operations through State.
- Knowingly use State related methods and events.
- Learn about the Live SDK event system.
- Gets a three-dimensional position to a point.
Preparatory work
We create a new directory (src/4.points-in-3dand corresponding htm file and jsx or tsx file.
The State code with the previous chapter is too onerous, and we show the base development of the contents of the three-dimensional space chapter from.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="data:;base64,iVBORw0KGgo=" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>points in 3d</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css"
rel="stylesheet"
crossorigin="anonymous"
/>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css"
rel="stylesheet"
/>
<style>
* {
margin: 0;
padding: 0;
}
html,
body,
#app {
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="app"></div>
<script type="module" src="./index"></script>
</body>
</html>
- JavaScript
- TypeScript
import { ref, onBeforeUnmount } from "vue";
function useWindowDimensions() {
const width = ref(window.innerWidth);
const height = ref(window.innerHeight);
const listener = () => {
width.value = window.innerWidth;
height.value = window.innerHeight;
};
window.addEventListener("resize", listener, false);
onBeforeUnmount(() => {
window.removeEventListener("resize", listener, false);
});
return { width, height };
}
export { useWindowDimensions };
<template>
<nav class="navbar fixed-bottom navbar-light bg-light">
<div class="container-fluid justify-content-center">
<div class="btn-group">
<button
:class="
state.mode == 'Panorama'
? 'btn btn-primary active'
: 'btn btn-primary'
"
@click="() => setState({ mode: Five.Mode.Panorama })"
>
Panorama roaming
</button>
<button
:class="
state.mode == 'Panorama'
? 'btn btn-primary'
: 'btn btn-primary active'
"
@click="() => setState({ mode: Five.Mode.Floorplan })"
>
Space overview
</button>
</div>
</div>
</nav>
</template>
<script setup>
import { useFiveCurrentState } from "@realsee/five/vue";
import { Five } from "@realsee/five";
const [state, setState] = useFiveCurrentState();
</script>
<template>
<FiveProvider :work="work">
<FiveCanvas :width="width" :height="height" />
<ModeController />
</FiveProvider>
</template>
<script setup>
import { FiveProvider, FiveCanvas } from "@realsee/five/vue";
import { parseWork } from "@realsee/five";
import { ref } from "vue";
import { useWindowDimensions } from "./useWindowDimensions";
import ModeController from "./ModeController.vue";
const work = ref();
const workURL =
"https://vrlab-public.ljcdn.com/release/static/image/release/five/work-sample/07bdc58f413bc5494f05c7cbb5cbdce4/work.json";
fetch(workURL)
.then((response) => response.text())
.then((text) => (work.value = parseWork(text)));
const { width, height } = useWindowDimensions();
</script>
import { createApp, h } from "vue";
import App from "./App.vue";
createApp(App).mount("#app");
import { ref, onBeforeUnmount } from "vue";
function useWindowDimensions() {
const width = ref<number>(window.innerWidth);
const height = ref<number>(window.innerHeight);
const listener = () => {
width.value = window.innerWidth;
height.value = window.innerHeight;
};
window.addEventListener("resize", listener, false);
onBeforeUnmount(() => {
window.removeEventListener("resize", listener, false);
});
return { width, height };
}
export { useWindowDimensions };
<template>
<nav class="navbar fixed-bottom navbar-light bg-light">
<div class="container-fluid justify-content-center">
<div class="btn-group">
<button
:class="
state.mode == 'Panorama'
? 'btn btn-primary active'
: 'btn btn-primary'
"
@click="() => setState({ mode: Five.Mode.Panorama })"
>
Panorama roaming
</button>
<button
:class="
state.mode == 'Panorama'
? 'btn btn-primary'
: 'btn btn-primary active'
"
@click="() => setState({ mode: Five.Mode.Floorplan })"
>
Space overview
</button>
</div>
</div>
</nav>
</template>
<script setup lang="ts">
import { useFiveCurrentState } from "@realsee/five/vue";
import { Five } from "@realsee/five";
const [state, setState] = useFiveCurrentState();
</script>
<template>
<FiveProvider :work="work">
<FiveCanvas :width="width" :height="height" />
<ModeController />
</FiveProvider>
</template>
<script setup lang="ts">
import { FiveProvider, FiveCanvas } from "@realsee/five/vue";
import { parseWork } from "@realsee/five";
import { ref } from "vue";
import { useWindowDimensions } from "./useWindowDimensions";
import ModeController from "./ModeController.vue";
const work = ref();
const workURL =
"https://vrlab-public.ljcdn.com/release/static/image/release/five/work-sample/07bdc58f413bc5494f05c7cbb5cbdce4/work.json";
fetch(workURL)
.then((response) => response.text())
.then((text) => (work.value = parseWork(text)));
const { width, height } = useWindowDimensions();
</script>
import { createApp, h } from "vue";
import App from "./App.vue";
createApp(App).mount("#app");
Start service npm run dev and jump to the current page "http://localhost:3000/src/4.points-in-3d/index.html".
Please see your console. The port number will change due to your configuration and current port occupancy, please check the console output. If you use another development build tool, please start the service as required by your own development build tool.
Event System
When clicking on the screen, the default behavior offive SDK is to select the most appropriate observation near the location of the clicked to move the past.This is true of most users' actions, and the processing logic of A tag is mostly linked to the link jumps.The above is the builtin of five SDK tapGestureevents.
Built-in Events
five SDK built-in events are as follows:
- tapGesture: left mouse click or finger.Default behavior is a point move.
- panGest: mouse over one mouse or drag and drop the finger on the screen.Camera rotation (camera shift under Topview).
- pinchGesture: finger to make fabricated gestures.The default behavior is to modify camera visualizations.
- mouseWheel: Mouse Wheel.The default behavior is to modify camera visualizations.
- gesture: any of the events above.
Block default behavior
All events and browser's handling logic for A tag can block default events, you simply listen to wants at the beginning of the callback function return false.For example, want to block the default point movement of tapGesture.This can be done as follows.
useFiveEventCallback("wantsTapGesure", () => {
// block tapGest trigger
return false;
});
The API for each event can view detailed documents
Get coordinates from tapGesture
We make a simple feature to mark the 3-D position on the canvas. But in order not to conflict with the point move feature, we use a
Switchbutton to control whether or not the marker status is enabled.
Header Add Dependencies
This chapter needs to introduce three.js.three.js is a three-dimensional graphics library,Five SDK uses three.js.This chapter is related to three.js and make some instructions here, you don't need to be fully aware of three.js, I can understand you by making some instructions.
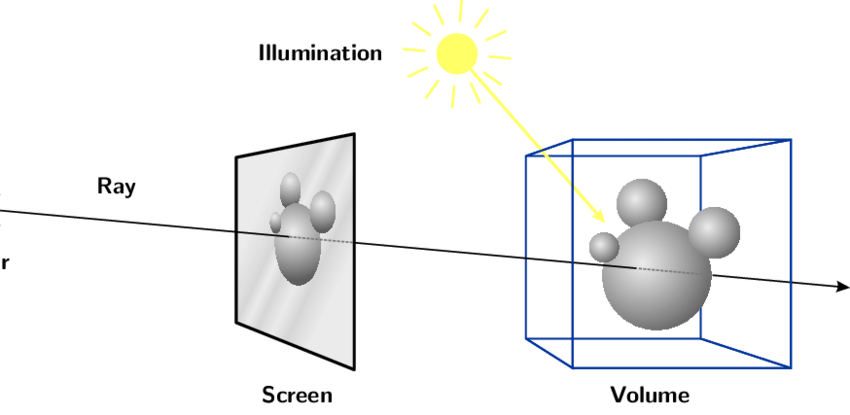
THREE.Vector3: you can think of a structure that is{ x: number, y: number, z: number }and add some mathematical methods (this time won't use a mathematical method, just record xyz)THREE.Raycaster: light projecting class.You can simply understand that a point on the screen corresponding to a three-dimensional space is a ray.
 ;
;
The rays have many effects, such as:passing the intersection test before the ray and model to determine if the object is selected.
Write MarkController Component
- Add a MarkController file to write components.
- We control whether the current app is in tagged mode with active Vue Ref Responsive API combination v-models.
- By
tapGesturethe first parameter israycaster, bymodelIntersectRaycasterthe focus information can be retrievedintersect,intersect.pointis the coordinates of the node. - Store all interfaces with
marksVue Ref and implement collection and deletion.
- JavaScript
- TypeScript
<template>
<div class="card position-fixed m-2 top-0 start-0">
<div class="form-check form-switch m-2">
<input class="form-check-input" type="checkbox" v-model="isSwitch" />
<label class="form-check-label" for="flexSwitchCheckDefault">标记</label>
</div>
<div class="js-marks" v-if="marks.length > 0">
<p v-for="(v3, index) in marks" calss="badge bg-primary d-block m-2">
<span
>x={{ v3.x.toFixed(2) }} y={{ v3.y.toFixed(2) }} z={{
v3.z.toFixed(2)
}}</span
>
<i
class="bi bi-x-circle ms-2"
@click="
() => {
removeMark(index);
}
"
></i>
</p>
</div>
</div>
</template>
<script setup>
import {
useFiveEventCallback,
useFiveModelIntersectRaycaster,
} from "@realsee/five/vue";
import { Raycaster } from "three";
import { ref } from "vue";
const marks = ref([]);
const isSwitch = ref(false);
const raycasterRef = ref(new Raycaster());
const fiveModelIntersectRaycaster = useFiveModelIntersectRaycaster();
const intersect = fiveModelIntersectRaycaster(raycasterRef);
useFiveEventCallback("wantsTapGesture", (raycaster, tapPosition) => {
if (isSwitch.value) {
raycasterRef.value = raycaster;
if (intersect.value[0]?.point) marks.value.push(intersect.value[0]?.point);
return false;
}
});
const removeMark = (index) => {
marks.value.splice(index, 1);
};
</script>
<template>
<div class="card position-fixed m-2 top-0 start-0">
<div class="form-check form-switch m-2">
<input class="form-check-input" type="checkbox" v-model="isSwitch" />
<label class="form-check-label" for="flexSwitchCheckDefault">Tag</label>
</div>
<div class="js-marks" v-if="marks.length > 0">
<p v-for="(v3, index) in marks" calss="badge bg-primary d-block m-2">
<span
>x={{ v3.x.toFixed(2) }} y={{ v3.y.toFixed(2) }} z={{
v3.z.toFixed(2)
}}</span
>
<i
class="bi bi-x-circle ms-2"
@click="
() => {
removeMark(index);
}
"
></i>
</p>
</div>
</div>
</template>
<script setup lang="ts">
import {
useFiveEventCallback,
useFiveModelIntersectRaycaster,
} from "@realsee/five/vue";
import { Raycaster } from "three";
import { ref } from "vue";
const marks = ref<THREE.Vector3[]>([]);
const isSwitch = ref(false);
const raycasterRef = ref<Raycaster>(new Raycaster());
const fiveModelIntersectRaycaster = useFiveModelIntersectRaycaster();
const intersect = fiveModelIntersectRaycaster(raycasterRef);
useFiveEventCallback("wantsTapGesture", (raycaster, tapPosition) => {
if (isSwitch.value) {
raycasterRef.value = raycaster;
if (intersect.value[0]?.point) marks.value.push(intersect.value[0]?.point);
return false;
}
});
const removeMark = (index: number) => {
marks.value.splice(index, 1);
};
</script>
Use Tag Component
Insert into App file GiveProvider
- JavaScript
- TypeScript
<template>
<FiveProvider :work="work">
<FiveCanvas :width="width" :height="height" />
<ModeController />
<MarkController />
</FiveProvider>
</template>
<script setup>
import { FiveProvider, FiveCanvas } from "@realsee/five/vue";
import { parseWork } from "@realsee/five";
import { ref } from "vue";
import { useWindowDimensions } from "./useWindowDimensions";
import ModeController from "./ModeController.vue";
import MarkController from "./MarkController.vue";
const work = ref();
const workURL =
"https://vrlab-public.ljcdn.com/release/static/image/release/five/work-sample/07bdc58f413bc5494f05c7cbb5cbdce4/work.json";
fetch(workURL)
.then((response) => response.text())
.then((text) => (work.value = parseWork(text)));
const { width, height } = useWindowDimensions();
</script>
<template>
<FiveProvider :work="work">
<FiveCanvas :width="width" :height="height" />
<ModeController />
<MarkController />
</FiveProvider>
</template>
<script setup lang="ts">
import { FiveProvider, FiveCanvas } from "@realsee/five/vue";
import { parseWork, Work } from "@realsee/five";
import { ref } from "vue";
import { useWindowDimensions } from "./useWindowDimensions";
import ModeController from "./ModeController.vue";
import MarkController from "./MarkController.vue";
const work = ref<Work>();
const workURL =
"https://vrlab-public.ljcdn.com/release/static/image/release/five/work-sample/07bdc58f413bc5494f05c7cbb5cbdce4/work.json";
fetch(workURL)
.then((response) => response.text())
.then((text) => (work.value = parseWork(text)));
const { width, height } = useWindowDimensions();
</script>
Go back to your browser and find a switch in the upper left corner of your page.Turn on the switch, tap on the content of the canvas and output the coordinates of the click position.
Graby, understand and get three-dimensional coordinates: partying_face: